When it comes to websites... small IS beautiful
There are two reasons why you should make your websites as small as possible. By small I mean minimising the size of data your user must download to see your web pages.
The first reason is usability. Time and again it has been shown that users like speedy websites. Google and Amazon have recently found even a delay of half a second can mean a 20% drop in users. Obviously your site must provide what your audience is looking for, and it must make it easy to find, but the number one factor that contributes to a positive user experience is speed. Ideally you want your pages to load within 1 second. They must load within 10 seconds; research shows consistently that visitors will leave a site if it doesn't load in 10 seconds or less, the fewer seconds it takes to load the more engaged a visitor will be. Even with the ever increasing connection speeds of broadband we are seeing in the UK, if you're not careful, it's still perfectly possible to make sites that are too slow.
The second reason - the reason that most interests me and Aptivate, the organisation I work for - is global accessibility. Like us, you may feel we have a moral duty to ensure important information is accessible in the developing world or you may see the developing world as an interesting emerging market. Either way, if you want your content to be accessible in the developing world you need to seriously consider the size of your web pages. Aptivate, has been focussing on this issue from the perspective of users in less developed countries. We've found that the majority of information is inaccessible; even information that is intended to be used by this audience. The fact is that the developing world is years behind the broadband revolution we are witnessing in the "global North".

Not only that, but as more bandwidth becomes available in developing countries it is matched by increasing demand. We foresee that bandwidth will remain much lower in developing countries than in wealthy ones for some time to come. This must be considered when designing for a global audience.
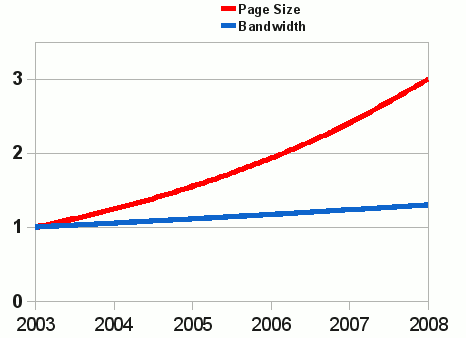
Over the past 5 years the average web page has increased by 300%. Meanwhile, in developing country universities, we estimate the bandwidth available to an individual user will have increased by 20 - 60% - and this is from a very low starting point. Bandwidth is increasing slowly for developing country universities whilst bandwidth demands from their users and from websites, document downloads and on-line applications are increasing rapidly.
It CAN look good
When I talk to people about low-bandwidth friendly websites the first concern is that they would be somehow sub-standard. We must dispel the myth that low-bandwidth websites are boring and ugly. This is simply untrue.
Let's make an analogy with building a house. If you wanted to build an energy efficient house would it have to be ugly? No. You may need to spend a bit more effort designing it in the beginning. The construction costs are nearly the same and there is no reason, other than the lack of imagination of your architect, that your house cannot be beautiful. And so it is with websites. The requirements to be small, fast, usable and globally accessible are just additional parameters for your designers. These additional requirements will be of negligible additional cost and yet will transform the user experience of all your users. Your designers are likely to produce a website that looks clean, clear and concise - all qualities that users have been found to prefer. If your main market is in the global North your users will benefit from a fast response which is the main contribution to their satisfaction in using your site. If your audience is in the developing world, designing for low-bandwidth will make the difference between them being able to see your website and not.
Small, fast, responsive web pages are good practice and are globally accessible. This is a win-win situation. The big players like Google and Amazon understand this. Others have not yet got the message.
Developing country universities
In 2008 Aptivate estimated that the bandwidth available to individual university students and researchers in low income and developing countries (for example, in most of Africa, parts of Latin America and South Asia) is 20 kb/s - which is about 1/100th the speed of a broadband connection to a typical UK home. While bandwidth will have increased since then it is still going to be about a factor of a 100 slower than the average domestic UK connection which is now over 3000 kb/s (3mb/s).
Recently I did a survey of 27 publishers' websites. This was not an in-depth study just a quick temperature check but I think the results are still interesting. I chose the 27 publishers from the sponsors of a major conference. I “googled” each publisher then measured the size of the first page I got to from the Google search results, usually the publishers' home page. The average page size was 250 kB which is not far off the current global average page size. However the largest was 800 kB while the smallest was 20 kB.
What does this mean for users in developing country universities? The average web page from this sample would take over a minute and a half to load. The table below shows the various page load times with times over 10 seconds high-lighted.
-
page load times in seconds
Connection Speed
Developing University
(20 kb/s)
Dial-Up
(56 kb/s)
UK Broadband
(3000 kb/s)
Page
Size
smallest (20 kB)
8
3
0.1
average (250 kB)
100
36
0.7
largest (800 kB)
320
114
2.1
These figures should be read as minimum download times. There are other factors besides bandwidth that effect download times like the complexity of the website. I find it's pretty rare even in the UK to see pages loading in less than a second.
PDFs
If you're a publisher it's likely that you publish your articles as PDF files. In which case you may be asking yourself what's the relevance of all this talk about web page optimisation. Firstly it should be noted that a lot of what I've said about web pages is true of PDF files as well. It is possible through bad formatting options to make PDFs unnecessarily large. PDF files can be optimised for printing which will make them higher quality but much larger. Alternatively they can be formatted for screen reading in which case they are a lot smaller. If you're using a computer to read PDF optimised for screen reading you wouldn't normally notice the difference... except in the amount of time you would have to wait for it. Giving the user a choice between these formats can help those with slow connections.
A year ago we did a small survey of PDF files from scientific journals. We found that most of the time these were well optimised. They were still large but this is because they contain a lot of information – graphs, charts, equations etc. When working with African university researchers we found that the large size of PDF files was not the biggest problem. The articles themselves represent high value content. Even if they take several hours to download (which, in some cases they did) this could still be tolerated by the user. They found ways of adapting to this for instance by doing other work while the article downloads or, in the rare cases where the power is left on, downloading the files overnight.
The real problem was the path the user had to follow to get access to the PDF article. While the PDF files represent valuable content for the user, the many web pages the user must navigate to gain access to the PDF usually represent little value. It's important that this path is as direct as possible. We must be careful not to let too much branding or gadgetry thwart the user in their goal. While an African researcher may be prepared to start a PDF download that will take a long time they should not be expected to navigate through a dozen pages each of which may take several minutes to load. It is this kind of frustrating experience that will drive users from your site.
The causes
What makes web pages so big? Isn't it the features that our users demand? Most of the time I don't think it is. It's just wastage and bloat.
When I get introduced to a new organisation I often have a look at their website and measure how big it is. If I have some spare time I like to see how hard it would be to halve the size of their home-page. This usually takes between 10 minutes and half and hour with little discernible difference to the user.
The most frequent culprits and the easiest to fix are the images. In many cases it would be better to change the design to rely less on large images. Even without changing the design large savings can be made simply by optimising the format of the images.
Next it's worth trying to optimise the code. The HTML and CSS files that make up websites can be full of “comments”, white-space, unused sections and other unnecessary bits and pieces. It's often straightforward to remove the wastage.
Another area of bloat is the JavaScript – chunks of code that are part of many websites and run on the users machine. Optimising the JavaScript can be easy or can be hard.
Sometimes the JavaScript just isn't needed. For instance when it's used for styling tricks which can now be done in more efficient ways.
Sometimes there's lots of it that just isn't used. There are JavaScript “library” files that contain many functions. A site may include a large library file but may only call one or two functions in it.
Sometimes the JavaScript comes as part of the Content Management System (CMS) the site uses. In this case it can be a bit trickier to sort out but still possible.
Things to do
If you're interested in making your site faster and more globally accessible here are some ideas that might interest you.
The first step is find out how big your pages are. Tools like PingDom will measure the size of your pages. Tools like Google's PageSpeed and Yahoo's YSlow[5] will even make suggestion of what you can fix.
We have written on-line guidelines for designing website for global accessibility. We discuss the reasons why designing for low-bandwidth is a good idea and give concrete guidance on how to do that. We also list tools like YSlow and various automatic optimisers. You can see our Top Ten design guidelines here:
http://www.aptivate.org/webguidelines/TopTen.html
On the 11th of September (2009) we will be speaking at the ALPSP conference in Oxfordshire. We are also going to be running short “Halve Your Home Page” workshops – a hands-on session where we show you how shrink the size of your own site (email info@aptivate.org for details).

[...] Source: When it comes to websites… small IS beautiful [...]
Hi, I am really impressed by the low bandwidth simulator application. We are working on a client project (web based application) which should work fine on a 56kbps line.( it is intranet based application) we want to use low bandwidth simulator to test our pages on 56Kbps line.Can we download this tool and use it internally. Thanks Ravi
Hi Ravi, The simulator is currently coded as part of the "loband" application (http://www.loband.org). You can download the source code here http://www.aptivate.org/Projects.Loband.Download.html. It's a fairly large java application that needs to run under an applet container like tomcat. It's probably a bit of a heavy-weight way of running a 56kbps simulation locally. Ideally the simulator should be separated from loband... it's on the to do list, but not done yet. In the meantime you might find it easier to use something like a linux box as a local bandwidth throttler and put it between your browser and your server. -Alan
[...] of connections in developing countries, and journal websites are no exception, as you can see in Alan’s blog post: Average Page Size vs [...]
[...] The average size of web pages has been growing much faster than the average speed of connections in developing countries, and journal websites are no exception, as you can see in Alan’s blog post: [...]